ความสูงของตัวอักษรเอ็กซ์
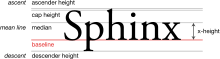
ในศิลปะการใช้ตัวพิมพ์ ความสูงของตัวอักษรเอ็กซ์ (x-height) คือระยะห่างระหว่างเส้นล่างและเส้นเฉลี่ยของตัวอักษรตัวพิมพ์เล็กในไทป์เฟซ โดยทั่วไปแล้วนี่คือความสูงของตัวอักษรเอ็กซ์ ในไทป์เฟซ (ที่มาของคำว่า x-height) เช่นเดียวกับตัวอักษร v, w และ z (ตัวอักษรโค้ง เช่น a, c, e, m, n, o, r, s และ u มักจะสูงเกิน x-height เล็กน้อย เนื่องจากการโอเวอร์ชูต i มีจุดที่มีแนวโน้มจะสูงกว่า x-height) ขนาดที่สำคัญที่สุดอย่างหนึ่งของแบบอักษร x-height จะกำหนดความสูงของตัวอักษรพิมพ์เล็กที่ไม่มีส่วนที่สูงเหนือตัวอักษรพิมพ์เล็กโดยส่วนใหญ่ เมื่อเทียบกับความสูงของตัวพิมพ์ใหญ่


ไทป์เฟซที่เน้นใช้แสดงผลเพื่อใช้กับตัวอักษรขนาดใหญ่ เช่น บนป้ายและโปสเตอร์ จะมี x-height ต่างกันออกไป หลายๆ แบบมี x-height สูงเพื่อให้อ่านได้ชัดเจนจากระยะไกล แต่บางแบบก็ไม่เป็นเช่นนั้น: ไทป์เฟซที่เน้นใช้แสดงผลบางอัน เช่น Cochin และ Koch-Antiqua มี x-height ต่ำ เพื่อให้มีรูปลักษณ์ที่หรูหราและละเอียดอ่อนมากขึ้น ซึ่งเป็นพฤติกรรมที่แพร่หลายโดยเฉพาะในช่วงต้นศตวรรษที่ 20[2][3] การออกแบบไม่มีเชิงจำนวนมากที่มีไว้สำหรับข้อความเน้นใช้แสดงผลมี x-height สูง เช่น Helvetica หรือที่มากกว่านั้นคือ Impact

ข้อควรพิจารณาในการออกแบบ แก้
x-height ปานกลางพบได้ในไทป์เฟซสำหรับข้อความเนื้อหา ช่วยให้เกิดความสมดุลและความเปรียบต่างระหว่างตัวอักษรตัวพิมพ์ใหญ่และ ตัวพิมพ์เล็กและหน้ากระดาษที่สว่างยิ่งขึ้น จากนั้นจึงเพิ่มขึ้นอีกครั้งสำหรับขนาดแบบอักษรที่ออกแบบมาสำหรับการพิมพ์ขนาดเล็ก เช่น คำบรรยาย เพื่อให้สามารถอ่านการพิมพ์ขนาดเล็กได้อย่างชัดเจน [4] [5]
x-height สูงบนไทป์เฟซที่เน้นใช้แสดงผลเป็นที่นิยม โดยเฉพาะอย่างยิ่งในการออกแบบในช่วงทศวรรษ 1960 และ 70 เมื่อ International Typeface Corporation เปิดตัวไทป์เฟซที่ได้รับความนิยมของการออกแบบรุ่นเก่าที่มี x-height เพิ่มขึ้น ตัวอย่างที่โดดเด่นของเทรนด์นี้ ได้แก่ Avant Garde Gothic และ ITC Garamond[6][7] ล่าสุด ไทป์เฟซบางแบบเช่น Mrs Eaves, Neutraface และ Brandon Grotesque ได้รับการออกให้มี x-height ต่ำอย่างเห็นได้ชัดเพื่อพยายามสร้างรูปลักษณ์ที่หรูหรายิ่งขึ้น แม้ว่าคอมพิวเตอร์จะอนุญาตให้พิมพ์แบบอักษรได้ทุกขนาด แต่นักออกแบบแบบอักษรมืออาชีพ เช่น Adobe จะออกแบบอักษรในขนาดออพติคอลต่างๆ ซึ่งได้รับการปรับให้เหมาะสมเพื่อพิมพ์ในขนาดต่างๆ ตาม[8] ตัวอย่างเช่น Mrs Eaves มีอยู่สองเวอร์ชัน: สไตล์ดั้งเดิมที่มีจุดมุ่งหมายเพื่อให้รูปลักษณ์ที่หรูหรา สดใส และสไตล์ 'XL' ที่โดดเด่นน้อยกว่าซึ่งมีไว้สำหรับข้อความเนื้อหา [9]
งานวิจัยบางชิ้นกล่าวว่า แม้ว่า x-height ที่สูงขึ้นอาจช่วยในการอ่านข้อความที่มีขนาดเล็ก แต่ x-height ที่สูงมากๆ อาจขัดขวางการอ่านแทน อาจเป็นเพราะว่าการระบุรูปร่างของคำถ้าตัวอักษรทุกตัวมีความสูงเท่ากันเป็นเรื่องยาก ด้วยเหตุผลเดียวกันนี้ คู่มือป้ายบางป้ายจึงไม่สนับสนุนการใช้อักษรตัวพิมพ์ใหญ่ทั้งหมด[10][11][12]
ในการออกแบบเว็บ แก้
ในการคอมพิวเตอร์ สามารถใช้ x-height เป็นหน่วยวัดในเว็บเพจ ใน CSS และ LaTeX จะเรียก x-height เรียกว่า ex อย่างไรก็ตาม การใช้ ex ในการกำหนดขนาดออบเจ็กต์มีความเสถียรน้อยกว่าการใช้หน่วยเอ็ม (em) ในเบราว์เซอร์ เช่น อินเทอร์เน็ตเอกซ์พลอเรอร์ตั้งขนาด ex ให้เป็นครึ่งหนึ่งของ em เป๊ะๆ ในขณะที่มอซิลลา ไฟร์ฟอกซ์ตั้งขนาด ex ให้ใกล้กับ x-height ที่แท้จริงของฟอนต์ โดยปัดเศษโดยสัมพันธ์กับความสูงพิกเซลปัจจุบันของแบบอักษร ดังนั้น อัตราส่วนที่แน่นอนของ ex ถึง em อาจแตกต่างกันไปตามขนาดฟอนต์ภายในเบราว์เซอร์ หากค่าที่กำหนดถูกปัดเศษให้เป็นหน่วยที่ใกล้ที่สุด ตัวอย่างเช่น เบราว์เซอร์ที่คำนวณความสูง x 45% สำหรับฟอนต์สูง 10 พิกเซลอาจปัดเศษ ex เป็น 4 พิกเซลหรือ 5 พิกเซลหรือปล่อยไว้ที่ 4.5 พิกเซล
ข้อมูลอื่นๆ ที่เกี่ยวข้อง แก้
ตัวอักษรพิมพ์เล็กที่มีความสูงสูงกว่า x-height จะมี ส่วนที่อยู่ใต้เส้นฐานตัวอักษรโดยส่วนใหญ่ (descenders) ซึ่งอยู่ใต้เส้นฐาน เช่น y, g, q และ p หรือมีส่วนที่สูงเหนือตัวอักษรพิมพ์เล็กโดยส่วนใหญ่ (ascenders) ซึ่งอยู่เหนือระดับ x-height เช่น l, k, b, และ d อัตราส่วนของ x-height ต่อความสูงของตัวอักษรเป็นหนึ่งในคุณลักษณะสำคัญที่กำหนดลักษณะที่ปรากฏของแบบอักษร ความสูงของตัวอักษรพิมพ์ใหญ่เรียกว่า cap height x-height เป็นสิ่งสำคัญในการออกแบบทั่วไป เช่น การออกแบบมีเชิงและไม่มีเชิงส่วนใหญ่ ไทป์เฟซลายมือที่เลียนแบบลายมือและอักษรวิจิตรที่มีการออกแบบอย่างไม่สม่ำเสมอ อาจมีx-height ของแต่ละตัวอักษรแตกต่างกันไป
ดูเพิ่ม แก้
อ้างอิง แก้
- ↑ Vervliet 2008, p. 220; Type Specimen Facsimiles, p. 3
- ↑ "Chaparral® Pro release notes" (PDF). Adobe. สืบค้นเมื่อ 5 November 2014.
- ↑ Tracy, Walter (1986). "Proportion". Letters of Credit. pp. 48–55.
- ↑ "Optical Size". Adobe. สืบค้นเมื่อ 7 November 2014.
- ↑ Frere-Jones, Tobias. "MicroPlus". Frere-Jones Type. สืบค้นเมื่อ 1 December 2015.
- ↑ Simonson, Mark. "Indiana Jones and the Fonts on the Maps". สืบค้นเมื่อ 6 November 2014.
- ↑ Bierut, Michael. "I Hate ITC Garamond". Design Observer. สืบค้นเมื่อ 6 November 2014.
- ↑ Slimbach & Brady. "Adobe Garamond" (PDF). Adobe. คลังข้อมูลเก่าเก็บจากแหล่งเดิม (PDF)เมื่อ February 23, 2015. สืบค้นเมื่อ 6 November 2014.
- ↑ "Introducing Mrs Eaves XL" (PDF). Emigre. คลังข้อมูลเก่าเก็บจากแหล่งเดิม (PDF)เมื่อ 6 November 2014. สืบค้นเมื่อ 6 November 2014.
- ↑ Bertucci, Andrew. "Sign Legibility Rules of Thumb" (PDF). United States Sign Council. สืบค้นเมื่อ 22 June 2015.
- ↑ Herrman, Ralph (9 April 2012). "Does a large x-height make fonts more legible?". สืบค้นเมื่อ 22 June 2015.
- ↑ Hermann, Ralph (September 2009). "Designing the ultimate wayfinding typeface". สืบค้นเมื่อ 22 June 2015.
หมายเหตุ แก้
- ↑ The name "Petit Canon de Garamond is a mistake; it is actually by Robert Granjon.[1]